画像丸抜きくんについて
丸く切り抜く技術やアプリは、いまとなっては他にもたくさんありますが
いまでも毎日多くの方にこのツールを使っていただき、本当にありがたく思います。
公開当時はこんなにも長く使われるツールとは考えていませんでしたので
下記の開発エピソードもかなり古いものになってしまいましたが、
「どうして丸抜きくんが生まれたか?」を記録しておくためにも
当時の文面のまま掲載しています。
長く愛用していただき、本当に感謝しています。
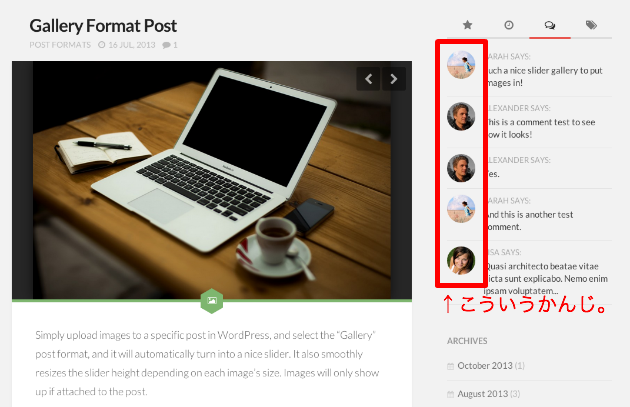
最近、丸く切り抜かれた画像を使ってるサイトをよく見かけませんか?

比較的新しいサイトやWebサービスなどで見ることが多いと思います。
これって、丸い画像を使ってるんじゃなくて
四角い画像を丸くくり抜いたようにブラウザが勝手に表示してるんです。
「CSS3」というサイトの見た目を修飾する技術を使ってます。
けっこう見た目がいいですよね。
この丸い画像、SNSのプロフィール写真にも使いたいなぁと思いました。
でもFacebookやTwitterはプロフィール写真を自動的に丸くはしてくれません。
(2014年11月現在)
かといって、自分のサイトではないので
CSS3を組み込むこともできません。
FacebookやTwitterで丸抜きプロフィール画像を使う唯一の方法は
丸抜きされたプロフィール画像を自分で用意するしかありません。
自分で加工するしかないんです。
幸い私は、画像加工ソフトが使えたので
なんとか丸いプロフィール画像を作れました。
でも、そんなソフトを持っている人も少ないでしょうし、
どうやって加工したらいいのかわからない人も多いと思います。
私はなんとか作れましたけど
普通の人にはなかなか高いハードルかもしれません。
で、だいたいこういうのって
「ナントカ・ジェネレーター」とか言って
Web上で自動で加工してくれる便利なツールがあったりするものです。
なので、SNSのプロフィール画像用に
写真を丸く切り抜いてくれるツールがあるだろうと思ってました。
「すでに誰か作ってくれているだろう」と。
と思って探してみたんですが、意外とないんですね。不思議。
「じゃあ作っちゃえ」ということで
作ってみたのがこの「画像丸抜きくん」です。
ぜひ使ってみてくださいね♪
感想はコメントは、こちらの記事に記入していただけると嬉しいです。
また、バグやリクエストなどあればこちらからご連絡ください。
ただし、可能な限り対応させていただきますが
ご返信できない場合もあると思います。
あしからずご了承下さいm(_ _)m